WordPress supports multiple editors and editing modes and it can become overwhelming to track which editor to use. We sometimes call the default editor the block editor or just the “editor”. In addition, you have the classic editor that you can add via a plugin, a template editor that theme developers can enable, and the Site Editor for site editing.
In this lesson, I give you some quick tips about which editor to use depending on what part of your site you want to update.
Estimated reading time: 7 minutes
Last updated
Different editors and editing modes
Editor, alias block editor -The default editor for post and page content. Uses blocks.
Site Editor -This is where you create and edit site templates that you have not assigned to a specific post or page. Such as category archives, search results and the 404 page.

Template editor -You use the template editor edit custom templates that you want to use for a specific post or page. For example you may have created a contact page or about page with a different layout than your regular content.
The template editor is available in classic themes if the theme developer has added support, and in full site editing themes.

The classic editor -The editor that was the default before WordPress 5.0. Only supported via the classic editor plugin.
What is an editing mode?
Editing modes are a way to edit content using the same editor, but in an alternative way.
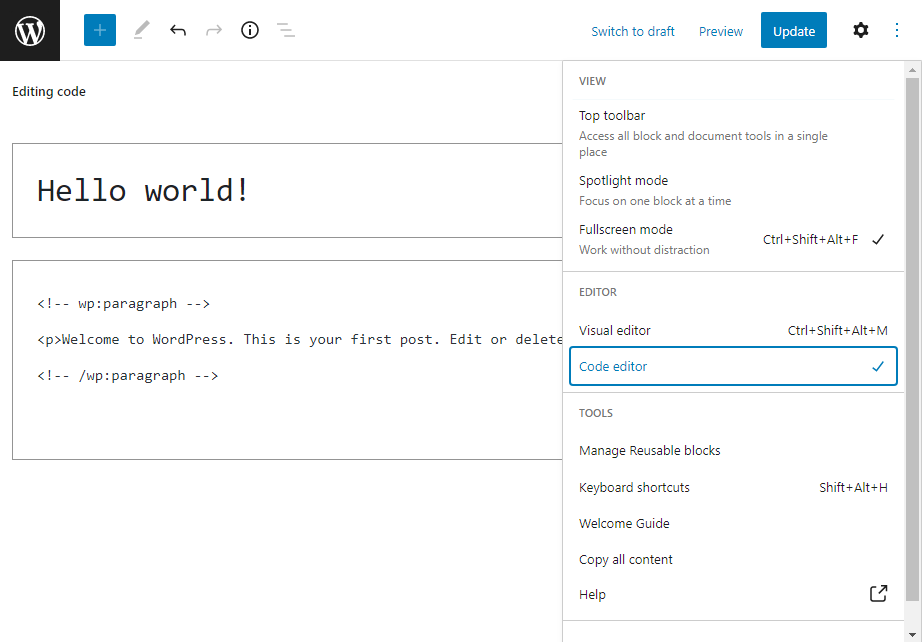
The built in code editor is one editing mode. The full screen or spotlight mode are two other modes that you may have used.

You may hear or read that if you are editing a template for a specific page, you are in the template editing mode. This is because you can edit templates by clicking the Edit link in the Template section in the block editor. When you are done editing, you return to the block editor. The template editing mode and the template editor are the same screen.
In the Site Editor you can choose an editing mode where you only see a single template part on your screen. This screen is the default when you create a new template part from the template part list in the Site Editor. It is useful when you want to edit your site header or site footer without distractions. This is sometimes called “editing template parts in isolation“.
Decision tree for which editor to use
I want to:
Update my homepage
- …My site shows a static page on the front:
To edit content, select your chosen static page and edit it in the block editor.
To change the layout, open the Site Editor. Make your changes to the template that is shown when you first open the Site Editor. - …My site does not use a static page on the front:
To change the layout, open the Site Editor. Make your changes to the template that is shown when you first open the Site Editor. This template may be called index, home or front page.
Change the design of my blog
- …My site shows a static page on the front, and my blog is on a separate page:
To change the layout, open the Site Editor. Select the Template list. In the list of templates, select Home. - …My site shows the blog on the homepage:
To change the layout, open the Site Editor. Make your changes to the template that is shown when you first open the Site Editor. This template may be called index, home or front page.
Edit a page template while viewing my page content
Open your page in the block editor. Next, open the Summary panel in the document sidebar.
Here you will find the name of your current template. Clicking on the template name opens the template editor:

If you choose to edit the template in the Site Editor instead, you will only see a placeholder post content block, not the content from your chosen page.
Change my site title
You can change the site title text from your WordPress settings menu. You can also change the text in any editor except the classic editor, by using the site title block.
Update the blocks in my site footer
First open the Site Editor and select the template part list from the navigation sidebar.
Select the footer template part from the list to start editing.
Create a new header or footer
First open the Site Editor and select the template part list from the navigation sidebar.
Next, select “Add new”. Choose header or footer, and a name for your new part. Place your blocks, and save.
Add a new footer or header to a specific page
To use the new template parts on a specific page, you need to do two things:
– Create a new template for the page.
– Add the template part to the template.
Open the page in the block editor and select New in the Templates panel in the sidebar.
Insert the parts you created in the previous step (If there are existing template header and template parts, remove them so that you do not get duplicate header and footers).
Add a new text to the 404 page
– The 404 page is a site template and you can only edit it in the Site Editor, not the block editor. First open the Site Editor and select the templates list from the navigation sidebar.
Select the 404 page from the list of available templates. -If the template does not already exist, you can create it from the “Add New” button.
Change the content of a category page
All category pages: The category page is a site template and you can only edit it in the Site Editor, not the block editor. Select the category template from the list of available templates. -If the template does not already exist, you can create it from the “Add New” button.
How much content can I add to the templates?
This is a question I get from many users. Templates are structural, they are meant for creating page layouts, and not meant for writing new content.
If you add content to your templates, it will be saved in the database, but it is tied to your active theme. If you switch themes, you will not be able to continue editing it. Switching back to your old theme will make the templates available again, so they are not “gone gone” 😊.
That is why my recommendation is to keep your long form content in your pages and blog posts,
and only add content that you can easilly replace in your template.
Content that is suitable for templates can be initial branding, slogans and similar types of shorter introductions, opening hours, current offers, and typically, contact information. -The type. of content you may have added in the customizer or footer widgets in an older classic theme.
You can keep these shorter pieces of content stored in for example a Google Doc to make it easy to copy if you switch themes.
When to choose the classic editor
If you gave full site editing and blocks a try, but it feels too complicated, you can still benefit from the full site editing settings and use the classic editor for content.
While I want to encourage everyone to try the blocks, this can be a good option if you want to use the classic editor but not fall behind.
-By combining a full site editing theme and the classic editor plugin, you can keep the content editor you are familiar with, but still have access to making changes to parts of the website that you could not change if you used a classic theme.